Карта сайта и robots.txt в Django
Карта сайта призвана помочь пользователю сориентироваться на сайте, если ему не понятно в каком разделе искать нужный ему контент. Хотя я на своей практике никогда не пользовался ей. Было проще найти сайт с похожим контентом и получить нужную информацию. Поэтому делайте свою навигацию проще, интерфейс понятнее и поменьше всплывающих окон и тогда пользователь точно найдет нужную ему информацию на вашем сайте.
Второй важной причиной необходимости карты сайта является индексация контента сайта поисковыми роботами. А от этого уже зависит, будет ли поисковые системы выводить ваш сайт при запросах пользователей в поиске.
Django предоставляет готовые классы и механизмы для формирования файлов Sitemap.
Подразумевается что у вас уже есть работающее Django приложение.
1. В settings.py добавьте:
INSTALLED_APPS = [
... другие приложения
'django.contrib.sites',
'django.contrib.sitemaps',
]
SITE_ID = 1
2. Выполните миграцию
python manage.py migrate
3. Создайте файл sitemap.py в вашем приложении и добавьте следующий код.
from django.contrib.sitemaps import Sitemap
from .models import Post
from django.shortcuts import reverse
class PostSitemap(Sitemap):
changefreq = "daily"
priority = 0.8
def items(self):
return Post.objects.all()
def lastmod(self, obj):
return obj.date_pub
class StaticSitemap(Sitemap):
priority = 0.8
changefreq = 'daily'
def items(self):
return ['posts_list_url', 'faq_url', 'contacts_url']
def location(self, item):
return reverse(item)
Карта сайта разбивается на две части. StaticSitemap - статические страницы сайта, и PostSitemap - публикации. Атрибуты changefreq и priority указывают на частоту изменения страниц post и их релевантность на сайте.
Обязательный метод Items() вернет список объектов. Если location отсутствует, то будет вызван метод get_absolute_url() для каждого объекта post, чтобы получить его URL-адрес. В моем случае get_absolute_url() для модели post выглядит так:
class Post(models.Model):
...
slug = models.SlugField(max_length=150, unique=True)
date_pub = models.DateField(auto_now_add=True)
...
def __str__(self):
return '{}'.format(self.title)
def get_absolute_url(self):
return reverse('post_detail_url', kwargs={'slug': self.slug})
Метод lastmod получает каждый объект, возвращаемый items(), и возвращает последний раз, когда объект был изменен.
Метод items() класса StaticSitemap служит для отображения ссылок на статические страницы сайта. В urls.py у вас должно быть указано следующее:
urlpatterns = [
...
path('posts/', views.posts_list, name='posts_list_url'),
path('faq/', views.faq, name='faq_url'),
path('contacts/', views.contacts, name='contacts_url'),
]
4. Подправьте основной urls.py
from blog.sitemaps import PostSitemap, StaticSitemap
from django.contrib.sitemaps.views import sitemap
from django.views.generic import TemplateView
sitemaps = {
'posts': PostSitemap,
'static': StaticSitemap,
}
urlpatterns = [
path('admin/', admin.site.urls),
path('robots.txt', TemplateView.as_view(template_name="robots.txt", content_type='text/plain')),
path('sitemap.xml', sitemap, {'sitemaps': sitemaps}, name='django.contrib.sitemaps.views.sitemap'),
path('', include('blog.urls')),
]
Здесь мы формируем словарь sitemaps и подставляем его в шаблон. Обратите внимание что я подключил еще один путь. Это robots.txt в котором должна быть указана ссылка на вашу карту сайта. Создайте файл robots.txt в папке templates вашего приложения со следующим кодом:
User-agent: *
Sitemap: http://ваш сайт/sitemap.xml
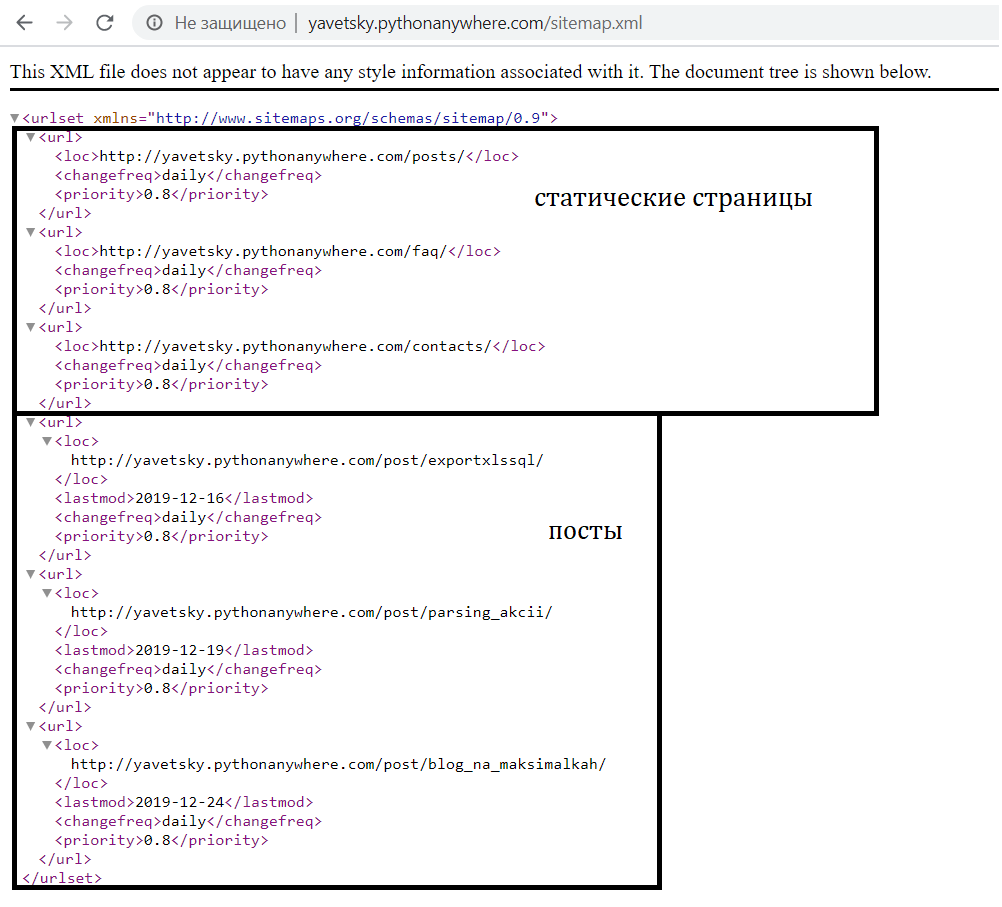
Вот так выглядит карта сайта блога:


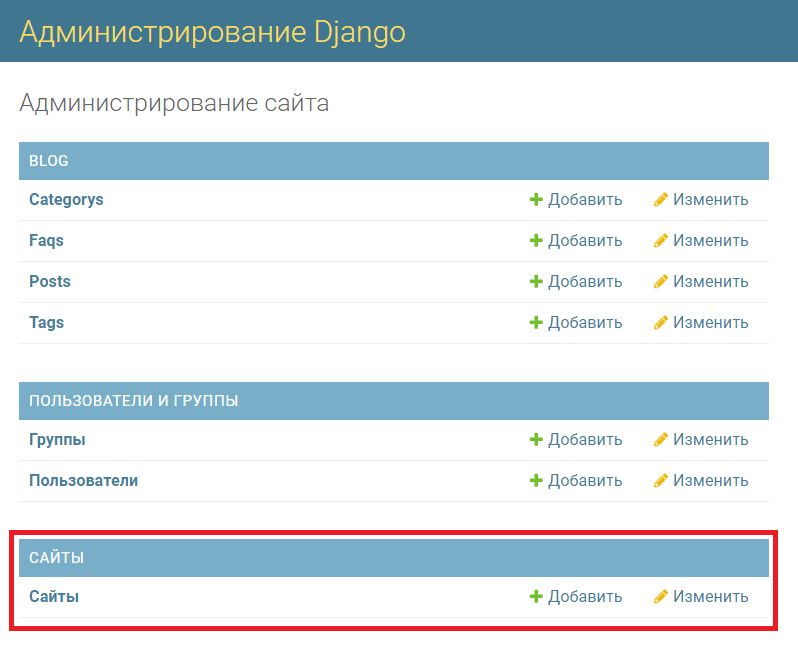
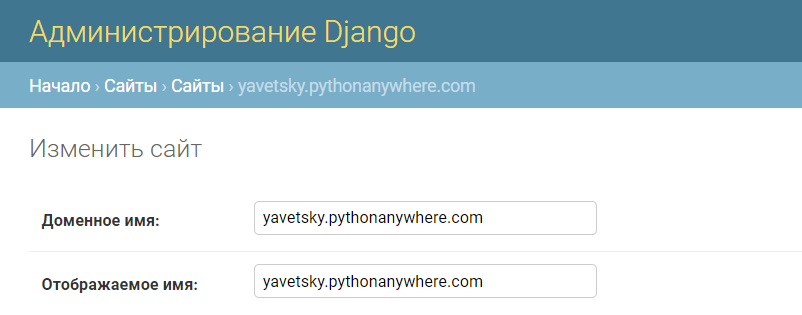
В админке теперь можно посмотреть и задать имя сайта.


Не забудьте поставить корректный адрес при публикации в интернете.




Комментарии
Добавить комментарий